最近在学习精易的WEB浏览器,用来操作一些网页操作貌似很方便的样子,但网上相关文档很少,只能自己一点点摸索。
其中很多命令都涉及到一个填表模式的选择

其中有#填表模式_精易模块 和 #填表模式_JS表达式 两种。根据支持库说明,依然不太明白具体应该怎么填写选择表达式。

自己瞎尝试的时候用精易模块的方式取得了网页里自己需要的一个文本,但自己需要的另一个文本没有取出来。还是因为表达式不明白应该怎么填写的关系Orz...

群里提问,也只有这一个热心群友的回复。。。然而我之前也搜索过js表达式的教程,看起来有点跟例子不一样的感觉,他的第二句话倒是感觉应该就是我需要的东西。然而因为单词不完整,网上也搜不到相关内容,我自己用火狐的开发者工具右键元素也没有出现相类似的选项。难道就要这么结束了吗Orz....
继续上网搜索相关的关键字,最终在论坛里找到了这样的一篇帖子

下面有一条回复是这样的


这不就是群里提到的那个单词吗,这次应该比较靠谱了。
但是我之前用开发者工具为啥没看到这个选项呢?突然想到他们都是说的英文单词,而我应为是个英文废,所以选择的是火狐浏览器的开发者工具,都是中文的。是不是因为这个而导致的不一样呢。
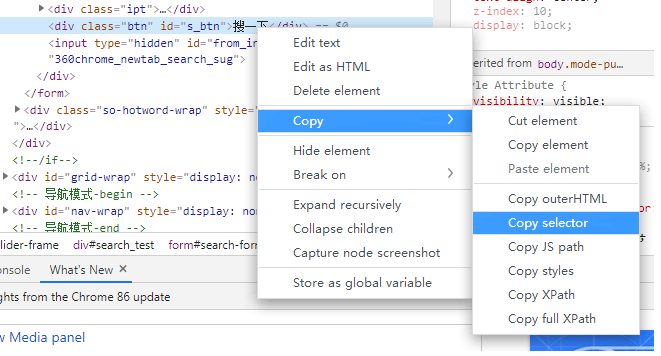
打开360浏览器的开发者工具,右键元素,果然!英文原版的选项更多!
留下了没有文化的泪水

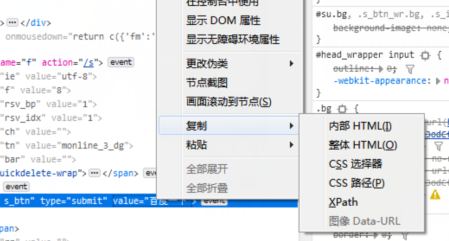
 火狐浏览器开发者工具
火狐浏览器开发者工具
 360浏览器原版开发者工具
360浏览器原版开发者工具

例如取哔哩哔哩首页动画区的“排行榜”这三个字
最终取出来的格式是这样的:#bili_report_douga > div.rank-list > header > span

大概的层级关系和格式就明白了,虽然还不是完全明白,但至少可以用了。如果有大神知道其中的原理啥的,麻烦评论区告诉我一下应该学习哪方面的知识。


参考资料:
精易WEB浏览器介绍》》》https://bbs.125.la/thread-14522761-1-1.html
相关问题解答帖子》》》https://bbs.125.la/forum.php?mod=viewthread&tid=14589453
(出处: 精易论坛)